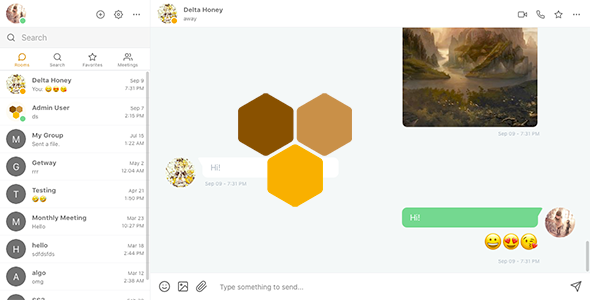
Clover – Messaging & Conferencing
Clover is an instant messaging & conferencing web app with audio / video capabilities, both in one-to-one calls and in group calls with multiple remote peers!Latest News
The latest stable release (with meetings) is 2.9.4. It has been updated in 2025 with Vite support. More info about Vite here.Live Preview
You can register with your email, or you can use these two demo accounts: envato1@honeyside.it, envato2@honeyside.it. Password: envato. In order to test video / audio calling, please remove the Envato frame from the live preview.Requirements
Clover requires a private server or cloud instance with (at least) 2GB of RAM.We provide a fully automated installation script that works on Ubuntu 22.04 LTS, 20.04 LTS and 18.04 LTS that will save you a lot of time and a huge headache!
Honeyside Support
Welcome to the Honeyside experience! You can access the full Clover documentation online. We are here for you, even before purchase ❤- Email: support@honeyside.it
- Telegram: @HoneysideIT
- Community Support Forum
- Support us on Patreon to get priority updates on our development plan, Github repo access and voting power on new features.
- Follow us on LinkedIn
- Follow us on Instagram
- Follow us here on Envato!
Features
Clover offers a lot of features, we encourage you to try them all out in the demo app!- Instant Messaging through Socket.IO
- Group conversation rooms
- Audio / Video one-to-one and one-to-many via WebRTC
- Adding another peer to an existing call
- Muting local audio or local video
- Switching between audio and video call
- Video cover / contain button during call
- Sending images, even multiple images at once
- Emoji support with “bubble removal” for emoji-only messages
- Profile image
- Nice login / register page
- Admin panel to create, edit and delete users
- Mobile version, phone and tablet, for instant messaging! Audio and video calls will now work on mobile!
- IPv6 support
- Email password reset
Framework and Libraries
Clover is a MERN application, developed using Node.js – Express – MongoDB on the backend and React – Redux on the frontend. It also relies heavily on Socket.IO and mediasoup WebRTC. Mediasoup is more stable than standard WebRTC and does not require a STUN / TURN server.Changelog
2.9.4 - September 18th, 2025
- IMPORTANT: addressing critical issue with latest chrome support
- google chrome 140+ support
- dependencies upgrade
2.9.3 - July 15th, 2025
- dependencies upgrade
- maintenance update
2.9.2 - January 25th, 2025
- dependencies upgrade
- maintenance update
2.9.1 - October 26th, 2024
- dependencies upgrade
- maintenance update
2.9.0 - February 13th, 2024
- migrate to vite
- dependencies upgrade
2.8.4 - September 24th, 2023
- dependencies upgrade
- minor bug fixing
2.8.3 - July 29th, 2023
- escape environment configuration options (allow special characters)
2.8.2 - July 28th, 2023
- minor bug fixing
2.8.1 - July 25th, 2023
- node.js 18.17.0 support added
- dependencies upgrade
2.8.0 - April 25th, 2022
- ubuntu 22.04 lts support added
- mongodb 6.0.x support added
- dependencies upgrade
4.0.0 - December 13th, 2022
- 4.0.0 is now MESSAGING-ONLY, 2.7.0 is still stable release for meetings
- removed meetings
- add nginx installer to launcher script
- eslint and prettier refactoring
- switch from random strings to uuid
- minor bug fixing
- dependencies upgrade
2.7.0 - December 13th, 2022
- rename folders to frontend and backend
- add nginx installer to launcher script
- eslint and prettier refactoring
- switch from random strings to uuid
- minor bug fixing
- add json versioning
- dependencies upgrade
2.6.2 - August 25th, 2022
- dependencies upgrade
- fix reactn crash-causing issues using craco
2.6.1 - July 12th, 2022
- fix image upload (mkdirp promise)
- fix file upload (mkdirp promise)
2.6.0 - July 7th, 2022
- Add eslint with airbnb template
- Apply eslint rules to the whole codebase (full refactoring)
- Introduce React v18
- Introduce React Router v6
- Minor dependencies upgrade
- Node.js 16 support
2.5.2 - March 23rd, 2022
- Fixing crash happening after deleting some users
[SCHEDULED] 4.0.0 - July 11th, 2022
- Scheduled next release with new graphics (UI rework).
[CANCELED] 3.0.0 - January 10th - October 23, 2021
- Canceled due to unsalvageable rework of the core meeting system. Moving on with v4.
2.5.1 - October 13th, 2021
- Fixing bug on images upload (caused by dependencies upgrade)
2.5.0 - October 10th, 2021
- Added email password reset (forgot password)
- Popup to change current password from settings
2.4.0 - December 21st, 2020
- New and improved automated installation script with prompts, checks and colors
- Can now login by username (or email), instead of just email
- Added versioning route
2.3.4 - December 17th, 2020
- Fix "Remove" button in rooms list
2.3.3 - December 3rd, 2020
- Fix dependencies in install.sh, update to MongoDB 4.4
2.3.2 - December 2nd, 2020
- Minor server-side bug fixing for meetings
- Honeyside and CodeCanyon links are now automatically hidden when production
2.3.1 - December 1st, 2020
- Fixed issue with typing indicator not showing in some cases
2.3.0 - November 28th, 2020
- Login automatically by using the new /login/{token} route
- Version check in local storage for easier future updates
2.2.0 - November 25th, 2020
- Ubuntu 20.04 is now supported and recommended
2.1.0 - November 10th, 2020
- Add typing indicator
- Support Node.js 14
- Fix word-break in messages
- Disconnect socket.io on logout
2.0.6 - November 5th, 2020
- Fix room and meeting url navigation
2.0.5 - November 2nd, 2020
- If a user gets deleted while being logged in, now it gets automatically logged out
- Minor bug fixing
2.0.4 - October 24th, 2020
- Fixed a bug that could randomly cause a gray screen during multiple peers meetings when a peer left the meeting
2.0.3 - October 11th, 2020
- Fixing minor security issues with rooms
- Fixing message link color in incoming messages
2.0.2 - September 24th, 2020
- Close call when closed by counterpart on ringing or during the meeting
- Prefer TCP transport for better call quality
2.0.1 - September 12th, 2020
- Minor bug fixing
2.0.0 - September 10th, 2020
- Core chat system rework
- UI rework
- Switched from p2p to SFU (Selective Forwarding Unit) for audio / video meetings
- Now we are using mediasoup for meetings
- STUN / TURN is no longer required
- Stable on mobile browsers: Chrome for Android and Safari for iOS
1.4.0 - June 2nd, 2020
- Added screen sharing feature
1.3.1 - April 14th, 2020
- Added configuration options for easy rebranding in config file
- Added documentation for rebranding options
- Fixed Electron documentation issues
1.3.0 - March 30th, 2020
- added electron app
- fixed call button issue not appearing on mobile
- added demo mode switch in frontend config, defaults to false
- fixed admin tab issues
1.2.0 - March 5th, 2020
- added administrative tab to create new users, update and delete existing users
- added protected api routes that can be accessed only from the admin user
1.1.1 - February 27th, 2020
- frontend and backend can now be hosted on different servers
1.1.0 - February 14th, 2020
- added audio / video capabilities for mobile
- fixed multiple details visualization issues in Safari
- fixed contact list visualization issue in Safari
- fixed contact list visualization issue on mobile devices
1.0.1 - February 13th, 2020
- minor bug fixing
1.0.0 - February 11th, 2020
- first version