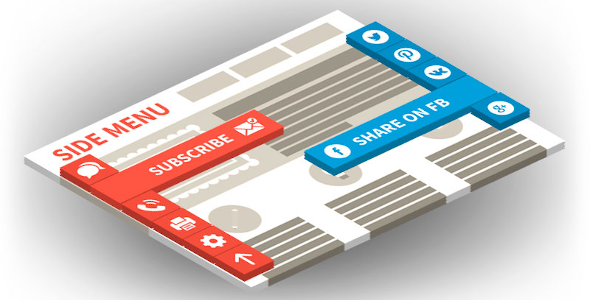
Create side menu on Pure CSS
WordPress versions is available
Using
- site navigation
- social panel
- user menu
- multilingual navigation panels
- contact menu
- additional panel
- profile menu
- share buttons
Features
-
Different Positions
6 different positions on the screen side. -
Demo Examples
You can use these examples as a base for creation your own navigations simple and fast. -
12 predefined colors
Choose your favorite colors and set it as per your website color. -
3 Size
Set the 3 size for buttons: small, medium, large. -
Actions
Share on 19 social networks, Print page, Go to Forward, Go to Back -
Cross-Browser
All code are compastyle with IE11+, Edge, Firefox, Safari, Opera, Chrome, Brave. -
W3C Valid Code
All html and css are validated through W3c validator. -
HTML5 and CSS3
Take full advantage of modern web technologies. Semantic HTML markup and standards compliant CSS. -
Well Documented
An extensive step-by-step guide to help you with usage and customization. -
Free Updates
Products get maintained with improvements and bug fixes. -
Fast Support
To get support please send me an email through the contact form on our profile page.